Testy A/B na stronie www z wykorzystaniem Google Optimize

Prowadząc firmę, prędzej czy później przychodzi na myśl pytanie – czy mogę zrobić coś lepiej?
Rozwój i doskonalenie jest naturalnym procesem biznesowym, a usprawnianie swojej strony internetowej jest w obecnych czasach jednym z ważniejszych czynników. Wszystko coraz intensywniej przenosi się do Internetu. To na stronie www klient najczęściej zapoznaje się z Twoją firmą i dokonuje pierwszej interakcji.
Które hasło reklamowe jest bardziej przekonujące? Który baner na stronie głównej będzie lepszy? Czy przycisk powinien być żółty, czy czerwony? Jako właściciel strony www na pewno masz wiele pytań i wątpliwości, odnośnie treści i jej działania.
Każdą hipotezę warto obrócić w realny test, na bazie którego wybierzesz najlepszą wersję swojej witryny. O tym, jak wykonać prosty test A/B z wykorzystaniem darmowego narzędzia Google Optimize przeczytasz w tym nektarze. Zapraszam do lektury.
Co to jest test A/B?
Test A/B to nic innego jak porównanie co najmniej dwóch wersji strony internetowej lub innego produktu. Ma on na celu wyłonienie takiego wariantu, który przełoży się na najlepszy współczynnik konwersji, czyli pożądanej interakcji, np. zakupu lub wypełnienia formularza. Jak to działa w praktyce?
Dzięki odpowiednim narzędziom kierujemy część ruchu na wersję oryginalną i drugą część na wersję testową witryny. Użytkownicy nie są świadomi testu, różne wersje strony uruchamiają się losowo. Eksperyment trwa przez określony czas, w którym system mierzy współczynnik konwersji dla obu wersji.
Po zakończeniu otrzymane wyniki pozwalają na podjęcie decyzji o zmianie layoutu strony, procesu zamówienia czy szaty graficznej na tę wersję, która osiąga lepsze rezultaty. Oczywiście może się tak zdarzyć, że test nie wyłoni jednoznacznie zwycięzcy
Czy warto testować różne warianty swojej strony?
Z informacji, jakie podaje Google, na bazie wewnętrznego badania, mediana liczby konwersji firm z sektora MŚP, które korzystały z Google Optimize wzrosła o 8%. Zważywszy, iż jest to mediana, przy odrobinie wiedzy i doświadczenia, można osiągnąć naprawdę dobre rezultaty.
Co można testować na stronie www?
Testować możemy praktycznie wszystkie elementy strony, od bannerów, po teksty, przyciski, kolory czy całkowicie odmiennie wersje witryny. Warto jednak spędzić trochę czasu i poszukać tych elementów, które naprawdę opłaca się poprawić, gdyż mogą one wpływać na niższy współczynnik konwersji. Zastanówmy się nad sposobem prezentacji oferty i komunikatami. Spróbujmy sami przejść przez proces zamówienia i zastanowić się, które elementy mogą wymagać poprawy. Pomocne mogą okazać się programy nagrywające zachowanie użytkowników i heatmapy.
Jeśli jesteśmy już po oględzinach naszej witryny i wiemy, co może powodować problemy użytkowników, pora na postawienie hipotezy i sprawdzenia jej za pomocą testu.
Jeżeli szukasz wsparcia w obszarze skutecznych kampanii w digitalu
Poznajmy Google Optimize
Po ustaleniu hipotezy potrzebujemy programu, który pomoże nam przejść przez proces testowania. My skupimy się tu na narzędziu ze stajni Google, czyli Optimize.
Jest ono darmowe i dość proste ze względu na edytor wizualny, który implementujemy, korzystając z wtyczki do przeglądarki. Dodatkowo Optimize integruje się z usługą Google Analytics, co pozwala na śledzenie eksperymentu za pomocą samego Analytics’a.
Rodzaje testów w Google Optimize
Jakie testy i zmiany na stronie możemy wprowadzić za pomocą Optimize?
Test A/B
Najpopularniejsza forma testów, porównująca dwa lub więcej wersji witryny ze zmodyfikowanym testowanym elementem, np. przyciskiem lub banerem. Czasem nazywane są testami A/B/n, gdyż wersji może być więcej niż dwie. Ich działanie polega na dynamicznym podmienianiu określonych elementów witryny. W teście bierze udział oryginalna wersja strony, a także wszystkie wersje z modyfikacjami. W tym artykule w ramach przykładu przeprowadzimy właśnie ten rodzaj testu.
Test wielowymiarowy (multivariate test MVT)
W przypadku testu wielowymiarowego mamy do czynienia z kombinacjami zmian. Wynik testu pokazuje zatem najlepszą kombinację kilku elementów.
Test przekierowania
Test przekierowań to podobny test do A/B, z tym że zmienną jest tu adres URL. Oznacza to, że podczas testu kierujemy użytkowników na dwie różne strony. Zamiast poszczególnych elementów, ten rodzaj testów wykorzystywany jest najczęściej w przypadku całkowitej przebudowy strony lub do porównania dwóch landing page’y.
Personalizacja
Ta opcja pozwala na spersonalizowanie treści strony w zależności od źródła ruchu, typu użytkownika czy urządzenia. Przykładowo użytkownicy powracający mogą zastać inną wersję strony niż użytkownicy nowi.
Szablon banera
Ta opcja nie stanowi już tak naprawdę testu. Daje możliwość dodania tymczasowego prostego komunikatu na stronę internetową.
Istotność statystyczna – metodologia testowania
Istotność statystyczna w testach A/B to rzecz na pewno istotna i zarazem skomplikowana. Zagłębienie się w temat przez osoby spoza świata statystyki powoduje rozgoryczenie i zniechęcenie. Na jakiejś podstawie jednak musimy określić, czy przeprowadzony test jest wiarygodny lub nie.
Wyobraźmy sobie test w którym 5 osób pytanych jest o to, który smak lodów jest lepszy. Bez względu na wynik, będziemy mieć poczucie, że coś tu nie gra. Czy po przetestowaniu 5 osób podjęlibyśmy decyzję o zakupie potencjalnie lepszej wedle tego testu maszyny do lodów? Test od razu wydaje się niewiarygodny, więc raczej nie.
Aby test odpowiedział na to pytanie, musi być istotny statystycznie, czyli przeprowadzony na tak licznej grupie docelowej, która wykluczy z naszego testu przypadek losowy.
Wielkość grupy na bazie obecnego i zakładanego współczynnika konwersji możemy wyliczyć w kalkulatorach testów A/B lub zdać się na metodologię, z której korzysta Google Optimize.
Metodologia statystyczna w Google Optimize
Z informacji dostępnych w dokumentacji wynika, że Google Optimize korzysta ze statystyki bayesowskiej. Łącząc statystykę i rachunek prawdopodobieństwa, skomplikowany wzór wylicza ewentualność, że dana wersja witryny będzie lepsza w dłuższej perspektywie czasu. Im dłużej trwa test i więcej zgromadzonych danych, tym wynik ten staje się dokładniejszy. Metodologia ta pozwala w relatywnie krótkim czasie poznać lepszą wersję witryny, bez zagłębiania się w skomplikowane teorie statystyczne.
Konfiguracja Google Optimize
Przejdziemy teraz przez konfigurację narzędzia, a następnie utworzymy prosty eksperyment.
Czego potrzebujesz, aby zacząć?
Google Analytics
Test A/B tworzymy w oparciu o konwersje, które zbieramy w Google Analytics. Narzędzia są zintegrowane i swobodnie wymieniają dane między sobą.
Google Tag Manager
Za pośrednictwem menedżera tagów najprościej jest zaimplementować kod Google Optimize na stronę www.
Przeglądarka Google Chrome
Tylko za pośrednictwem przeglądarki Google Chrome mamy możliwość skorzystać z wtyczki Google Optimize i dokonywać zmian na stronie za sprawą prostego edytora wizualnego.
Utworzenie nowego kontenera
Na początek zacznijmy od stworzenia nowego kontenera. Przejdźmy na stronę: https://optimize.google.com
Przygodę zaczniemy od wciśnięcia przycisku „Wypróbuj”.

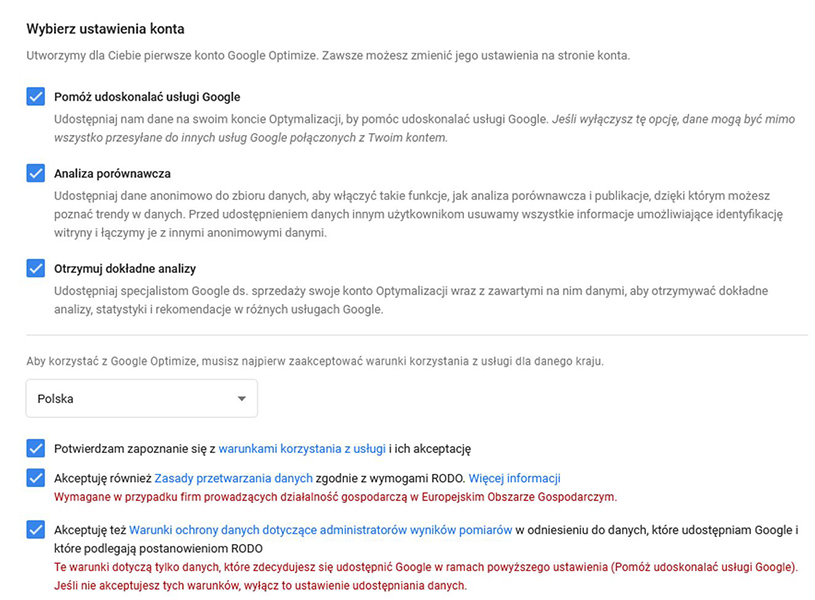
Następnie musimy przejść przez „biurokrację”, czyli zgody i dane, które chcemy udostępniać do Google.

Po utworzeniu konta zauważymy już przycisk „Utwórz doświadczenie”, ale najpierw zajmijmy się implementacją kodu i instalacją odpowiedniej wtyczki w przeglądarce, aby mieć ten proces z głowy podczas tworzenia eksperymentu.
Implementacja Google Optimize za pośrednictwem Google Tag Managera
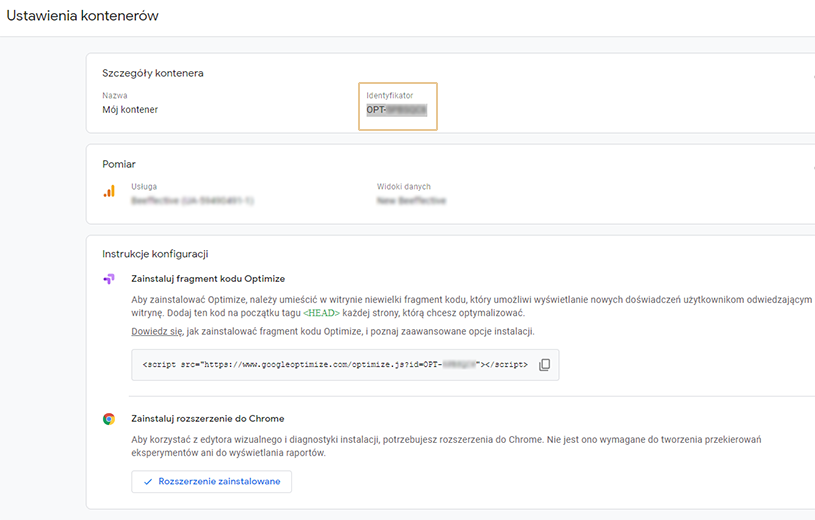
Przejdźmy do naszego kontenera Google Tag Manager i utwórzmy nowy tag. Wśród predefiniowanych tagów znajdziemy także ten właściwy dla Google Optimize. Podczas jego konfiguracji musimy podać identyfikator kontenera. Znajdziemy go klikając ustawienia w panelu Google Optimize w prawym górnym rogu.

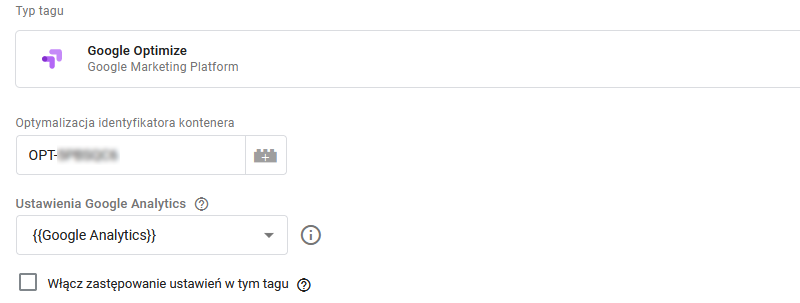
Otrzymany identyfikator wklejamy w konfiguracji tagu.

Po wpisaniu identyfikatora, wybieramy ze zmiennych naszą usługę Analytics.
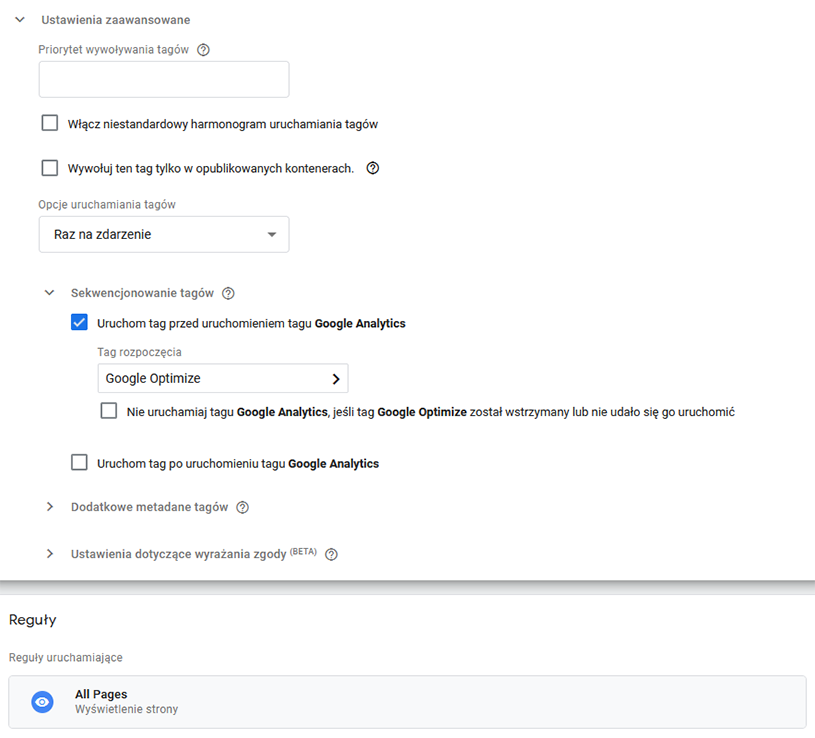
Tag Optimize do prawidłowego działania wymaga tego, aby uruchamiał się zawsze przed tagiem Google Analytics. Aby tak się stało musimy przejść do tagu, który uruchamia kod Google Analytics w naszej witrynie i ustawić odpowiednie sekwencjonowanie.

Tym sposobem Google Optimize będzie uruchamiał się przed tagiem Google Analytics.
W naszym przypadku, podobnie jak Analytics, tag Optimize będzie się uruchamiał na każdej stronie, czyli regułą będzie All Pages. Po zastosowaniu zmian kod powinien działać poprawnie, ale zweryfikujemy to później.
Instalacja wtyczki Google Optimize
Abyśmy mogli korzystać w pełni z narzędzia potrzebujemy zainstalować odpowiednią wtyczkę do przeglądarki Google Chrome. Jeśli używamy na co dzień innej przeglądarki, musimy na czas tworzenia eksperymentów przenieść się do Chrome’a.
Zainstalowanie wtyczki możliwe jest po przejściu do strony: LINK
Następnie należy kliknąć „Dodaj do Chrome”. W następnym kroku dodajemy rozszerzenie i wszystko gotowe.

Konfiguracja testu A/B krok po kroku
Mamy zainstalowane zaplecze w postaci wtyczki i kodu na stronie www, możemy więc przystąpić do tworzenia testu.
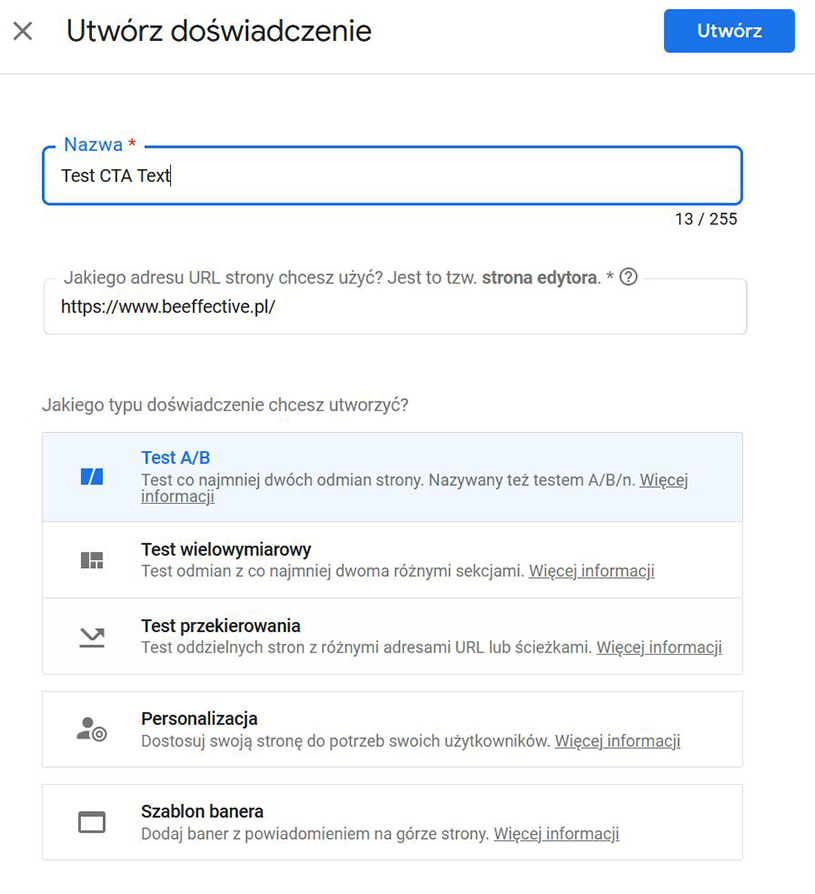
W panelu Google Optimize klikamy “Utwórz doświadczenie”. Przeprowadzony przez nas test służy wyłącznie pokazaniu mechanizmu działania narzędzia, dlatego będzie bardzo prosty. Polegać będzie na przetestowaniu innego tekstu na przycisku w topie strony firmowej beeffective.pl
Strona oryginalna zawiera tekst przycisku: POZNAJ NAS
Strona testowa zawiera tekst przycisku: WSPÓŁPRACUJ Z NAMI
Sprawdzimy, która wersja przycisku jest częściej klikana.
W pierwszym kroku podajemy nazwę, stronę internetową oraz wybieramy z listy test A/B.

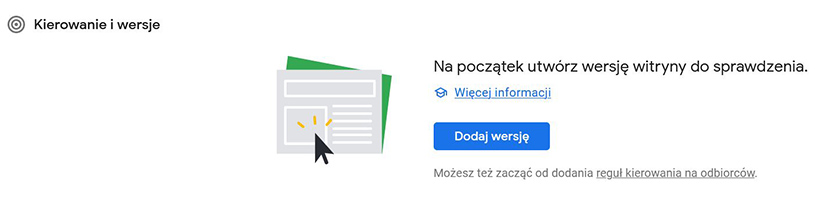
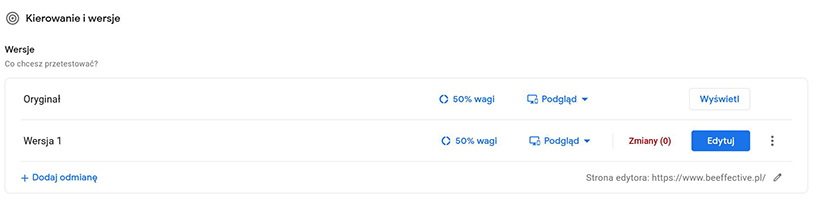
W następnym kroku dodajmy nową wersję naszej witryny klikając odpowiedni przycisk.

W naszym przypadku chcemy na obie wersje witryny skierować dokładnie po połowie całego ruchu, więc wartości pozostawiamy na 50%.

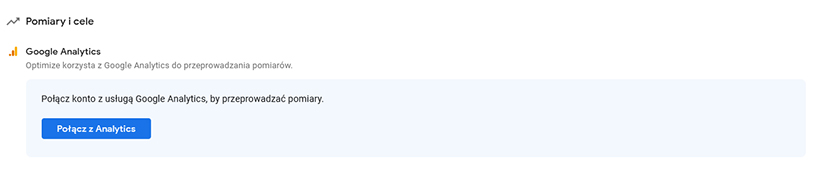
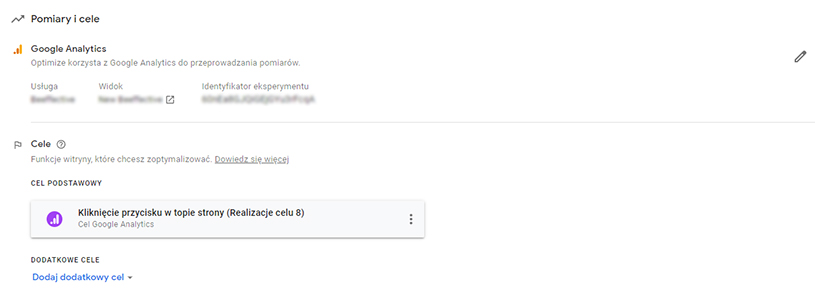
Zanim zabierzemy się za edycję wersji testowej, przejdźmy przez pozostałe kroki, gdzie musimy połączyć usługę Google Optimize z naszym widokiem Google Analytics i wybrać cel, pod który eksperyment będzie się optymalizować.

W naszym przypadku celem jest kliknięcie przycisku.

Sprawdźmy też poprawność instalacji kodu na stronie klikając odpowiedni przycisk.

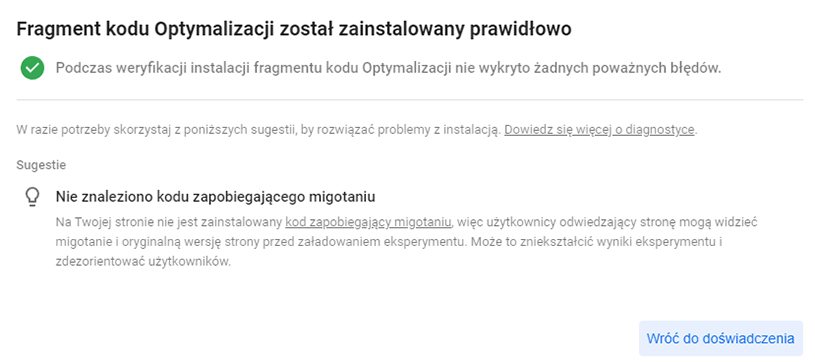
Jeśli kod wgrany jest poprawnie, powinniśmy otrzymać następujący komunikat:

Mamy tu informację o braku kodu zapobiegającego migotaniu, jednakże ten kod wgrywamy tylko i wyłącznie na wypadek problemów z wyświetlaniem, np. w momencie kiedy wersja oryginalna i testowa zmieniają się naprzemiennie po otwarciu strony.
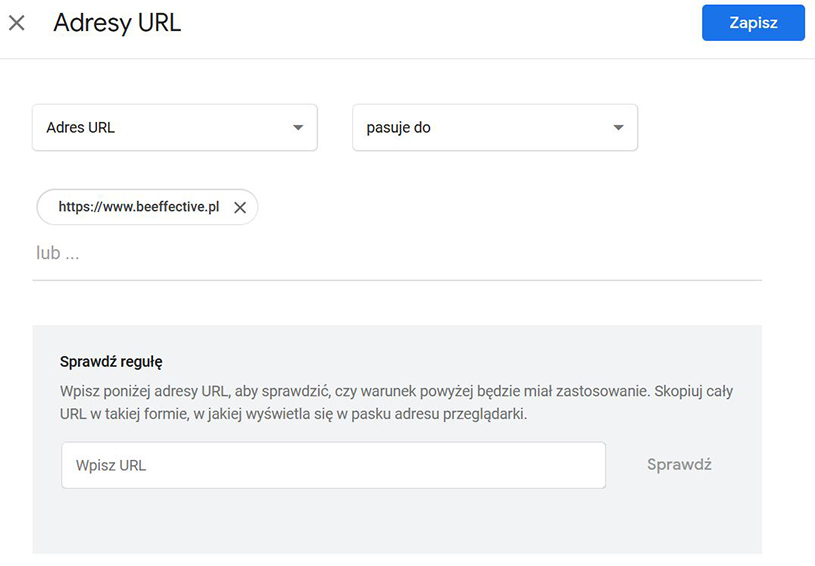
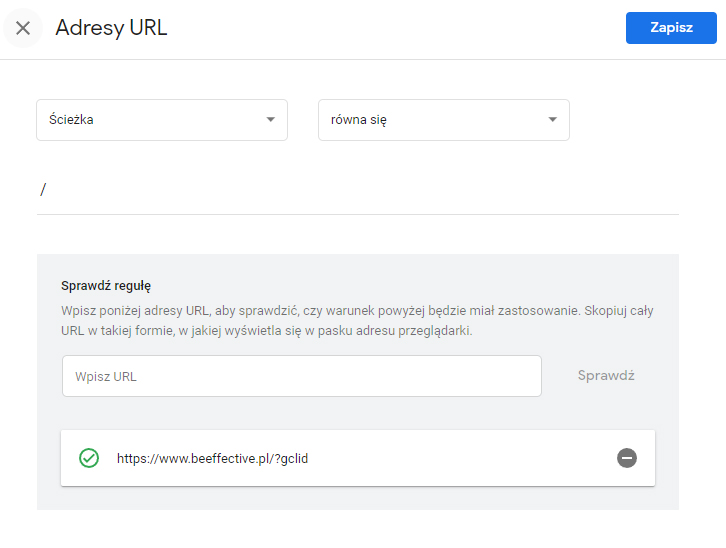
Powinniśmy jeszcze przyjrzeć się ustawieniom kierowania na adres URL. W naszym przypadku chodzi o stronę główną witryny. Warto sprawdzić, jak zadziała ustawienie domyślne.

Należy pamiętać, że ruch, np. z Facebooka oraz Google Ads, dodaje do adresu URL parametry gclid i fbclid. Domyślne ustawienie wykluczyłoby ten ruch, więc zastosowaliśmy następującą regułę, aby objąć wszystkich użytkowników wchodzących na stronę główną.

Ścieżka to element adresu URL, który znajduje się po domenie. W odróżnieniu od zmiennej, “adres URL” nie obejmuje parametrów. Widać na powyższym przykładzie, że test zadziała również z parametrem gclid.
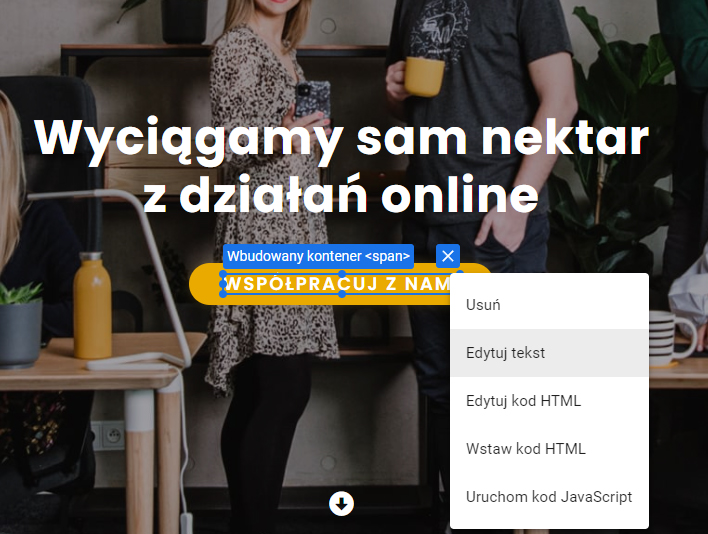
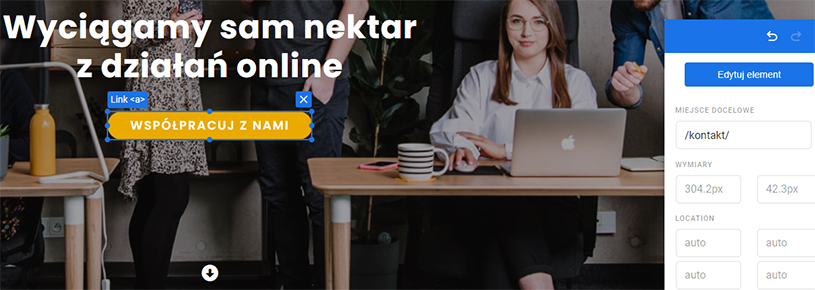
To, co nam pozostało, to edycja testowej wersji strony. Przejdźmy zatem do edycji, klikając przycisk „edytuj” przy wersji testowej. Dzięki wtyczce przeniesiemy się na stronę z możliwością prostej edycji elementów. W wersji testowej zmieniamy tekst CTA.

Aby zmiana miała „ręce i nogi”, zmienimy też stronę docelową na stronę kontaktu.

Po zatwierdzeniu i zapisaniu stworzyliśmy wersję testową. Test jest zatem gotowy do uruchomienia.
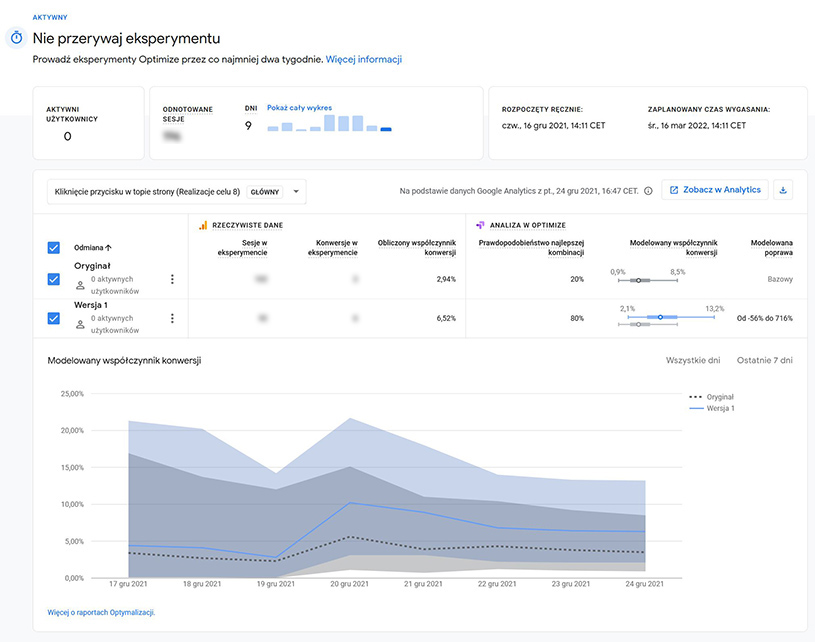
Po uruchomieniu mamy stały dostęp do statystyk i wskazań systemu odnośnie wersji, która wykazuje większe prawdopodobieństwo konwersji.

Oczywiście zalecamy poczekać do zakończenia eksperymentu. W początkowej fazie wykazuje on lepszy współczynnik konwersji dla wersji testowej.
Życzymy owocnego testowania!
Działaj w oparciu o dane, a nie intuicję
Pozyskanie użytkowników na stronę www bywa kosztowne. Jeśli wszystkie elementy na Twojej stronie do tej pory wykonywane były w oparciu o „wyczucie”, może warto postawić pewne hipotezy i przeprowadzić testy A/B? Pomyśl o korzyściach. Gdy dokładnie ta sama liczba użytkowników przyniesie większą wartość Twojej firmie, oznacza to realizację Twoich celów biznesowych przy niższym koszcie mediowym.
#samnektar by Robert Skrobek/Beeffective
Szukasz wsparcia w efektywnych działaniach w digitalu, które pozwolą rozwinąć Twój biznes?