Wymiary grafik w mediach społecznościowych

Kiedy zajrzysz do planera słów kluczowych w Managerze Kampanii, okaże się, że fraza wymiary grafik na FB, poszukiwana jest regularnie przez spore grono użytkowników. Jedne z najbardziej kluczowych informacji związanych z codzienną komunikacją marek w social media, wciąż dla wielu stanowi zagadkę. Nie ma w tym nic dziwnego. Nieustająca ewolucja mediów społecznościowych powodowana zmianami technologicznymi, nowymi funkcjonalnościami i analizami preferencji użytkowników, naturalnie przekłada się na zmiany w specyfikacji grafik, jakimi posługujemy się w portalach społecznościowych. Poza tym, będąc zaangażowanym w prowadzenie profilu marki, musisz liczyć się z koniecznością poszerzania komunikacyjnych horyzontów o nowe platformy. Zatem ciągłe aktualizowanie informacji w tym obszarze jest po prostu immanentną cechą pracy związanej z tworzeniem treści, również tych graficznych.
Zadbaj o odpowiednie wymiary grafik
Jak przekonasz się z tego artykułu, dbałość o wymiary grafik jest istotna z kilku powodów. Istnieją wymiary i proporcje, które po prostu prezentują się lepiej od innych w zależności od platformy social media. Chodzi o psychofizjologię widzenia i preferencje naszej percepcji wzrokowej. Warto rozumieć, w jaki sposób portale i urządzenia wyświetlają nasze materiały. Unikniesz w ten sposób sytuacji, w których istotny fragment projektu graficznego zostanie „ucięty”. Dodatkowo grafika może być wyświetlana w różnych proporcjach w zależności od tego, z którego miejsca na platformie widzi ją odbiorca. Rozwiązaniem w takim przypadku będzie zgromadzenie kluczowych elementów (np. tekstu) w obszarze widocznym niezależnie od kadru, jaki zobaczy użytkownik. Czasami wymiary grafiki wyglądające dobrze w przestrzeni mobile prezentują się inaczej na desktop.
Zanim przejdziemy do konkretów – ważna wskazówka! Pierwsze podawane wartości wymiarów dotyczą szerokości a drugie wysokości projektu. Poniżej znajdziesz wymiary materiałów profilowych i postów dla portali Facebook, Instagram, LinkedIn, Twitter i Pinterest. To najbardziej popularne platformy społecznościowe, w których komunikacja w dużej mierze opiera się na materiałach graficznych.
FACEBOOK – WYMIARY GRAFIK W MATERIAŁACH PROFILOWYCH
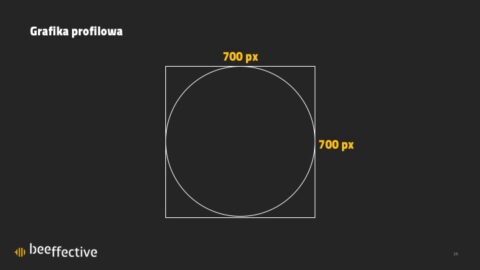
Grafika profilowa 700 × 700 px
Na potrzeby strony firmowej niezbędne jest zdjęcie profilowe o wymiarach 700 × 700 px w formacie JPG. Pamiętać, że zdjęcie profilowe strony będzie przycinane do kształtu okręgu w reklamach i postach, ale osoby klikające bezpośrednio w grafikę, zobaczą ją w kształcie kwadratu.

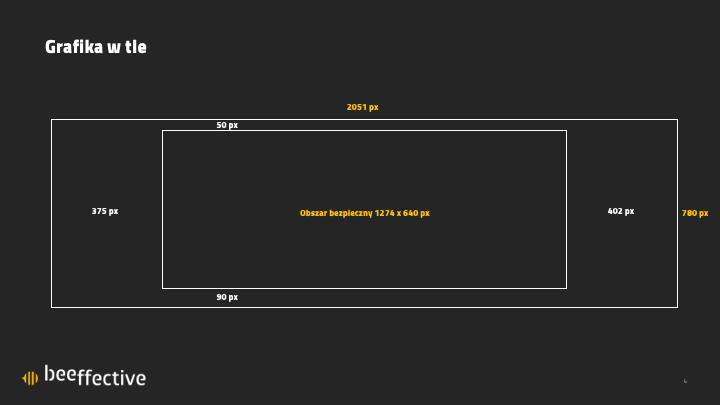
Grafika w tle 2051 × 780 px
Na potrzeby strony firmowej niezbędna jest grafika profilowa o wymiarach 2051 × 780 px. Na telefonach Facebook przeskaluje grafikę do rozmiaru 1274 × 640 px. Dlatego nie umieszczaj poza centralnym obszarem istotnych elementów projektu, takich jak np. tekst.

Wydarzenie 1200 × 628 px

Grafiki do sekcji Usługi 500 × 500 px

FACEBOOK – WYMIARY GRAFIK DLA POSTÓW
Post kwadratowy 1200 × 1200 px
Obecnie są to najbardziej uniwersalne proporcje graficznej publikacji na Facebooku. Dzięki takiemu rozwiązaniu mamy pewność, że post wyświetli się odbiorcy w całości. Poza tym, jeśli używasz szablonu postów i ma on formę ramki, to kwadrat jest najbardziej estetyczną formą. Serię grafik o tym wymiarze zastosujesz również w formacie kreatywnym, jakim jest karuzela.

Post pionowy 640 × 800 px
640 × 800 px to minimalna wielkość zapewniająca dobrą jakość materiału. Istotne, by grafika miała proporcje 4:5, ponieważ jeśli zastosujesz bardziej wydłużony kształt, grafika nie będzie widoczna w całości z poziomu tablicy. Jest to szczególnie istotne w przypadku, kiedy przy górnej i dolnej krawędzi kreacji zlokalizowany jest tekst. Chodzi o układ znany z MEMów (tekst – grafika -tekst). Odbiorca powinien w błyskawiczny sposób odczytać cały komunikat, a nie przewijać lub otwierać grafikę, by „rozszyfrować” jej sens.

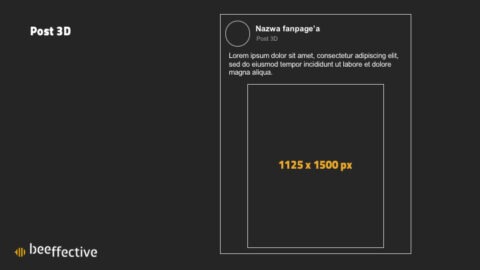
Post 3D 1125 × 1500 px
Możesz również przygotowywać publikacje w proporcjach kwadratu (1000 × 1000 px), jednak w układzie wertykalnym łatwiej o zwielokrotnienie optycznego wrażenia przestrzenności takiej publikacji. Przygotowanie postu 3D wymaga większych nakładów pracy, ale gra jest warta świeczki!

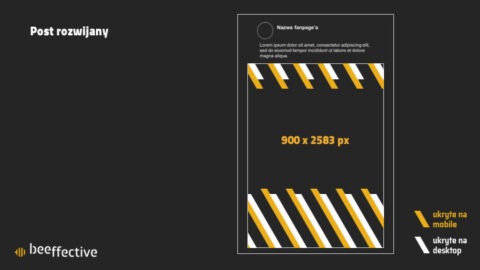
Post rozwijany po kliknięciu 900 × 2583 px
Jeśli przygotujesz grafikę w tych proporcjach, musisz się liczyć z różnicami w wyświetleniach początkowego podglądu na mobile i desktop.
- Na desktopie nie jest widoczny obszar 180 px od góry i 1050 px od dołu
- Na mobile’u nie będzie widoczny obszar 280 px od góry i 1180 px od dołu
Planując na grafice elementy zachęcające użytkownika do interakcji (takie jak np. tekst, CTA, ikona symbolizująca kciuk), koniecznie umieść je w bezpiecznej strefie wyznaczonej przez obszar widoczny w wariancie mobile. Jeśli dodatkowo grafika posiada elementy, których użytkownik nie powinien zobaczyć w pierwszej fazie oglądania publikacji, to umieść je w obszarach ukrytych, wyznaczonych przez parametry podane dla wariantu desktop. W ten sposób zaprojektujesz perfekcyjne rozwiązanie, które zadziała tak samo na telefonie i laptopie.

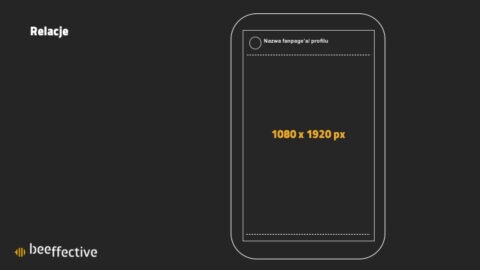
Relacja 1080 × 1920 px
W zależności od modelu telefonu, relacje mogą być wyświetlane użytkownikom w nieco zmienionych proporcjach. Jeśli projekt uwzględnia logotypy, typografię i inne istotne elementy, odsuń je od krawędzi o ok. 15%. W przypadku dolnego marginesu, ta wartość może być większa, ponieważ facebookowa relacja zostanie częściowo przysłonięta polem z reakcjami. Jeżeli chcesz sprawdzić, czy Twoje relacje zostały przygotowane w odpowiedni sposób i zdobyły uznanie użytkowników, pamietaj żeby analizować ich skuteczność.

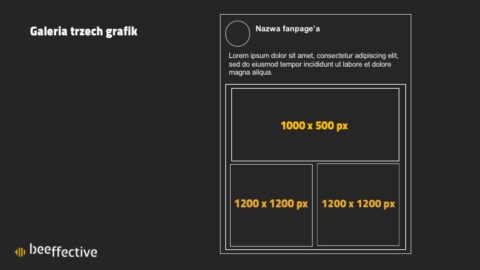
Galeria trzech grafik
By uzyskać efekt układu galerii w którym w górnej części znajduje się pozioma grafika a pod nią dwie kwadratowe, zastosuj następujące wymiary grafik:
- Grafika pozioma 1000 × 500 px
- Dwie grafiki dole 1200 × 1200 px

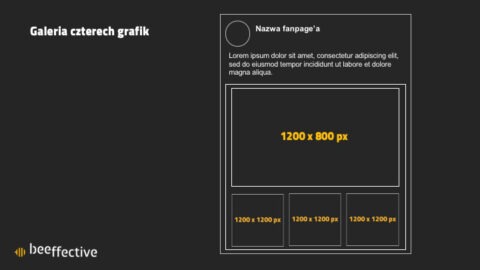
Galeria czterech grafik
By uzyskać efekt układu galerii w którym w górnej części znajduje się pozioma grafika a pod nią trzy kwadratowe, zastosuj następujące wymiary grafik:
- Grafika pozioma 1200 × 800 px
- Trzy grafiki dole 1000 × 1000 px

INSTAGRAM – WYMIARY GRAFIK W MATERIAŁACH PROFILOWYCH
Grafika profilowa 700 × 700 px
Pamiętaj, że zdjęcie profilowe konta będzie przycinane do kształtu okręgu.

INSTAGRAM – WYMIARY POSTÓW
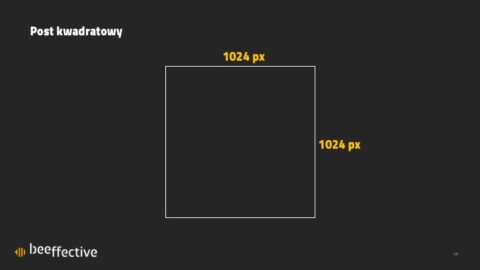
Post kwadratowy 1024 × 1024 px

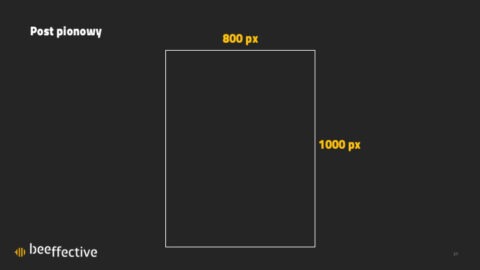
Post pionowy 800 × 1000 px
Maksymalne proporcje postu pionowego to 4:5.

InstaStory 1080 × 1920 px
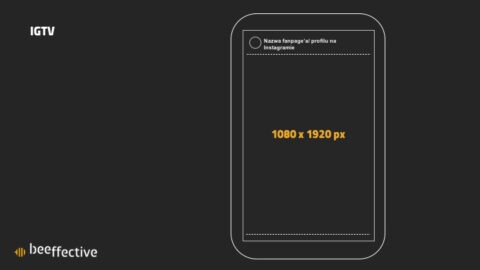
IGTV 1080 × 1920 px
IGTV toleruje także proporcje horyzontalne. Format MP4, czas trwania 1 s – 60 min, wielkość do 3.6 GB.

LINKEDIN – WYMIARY GRAFIK W MATERIAŁACH PROFILOWYCH
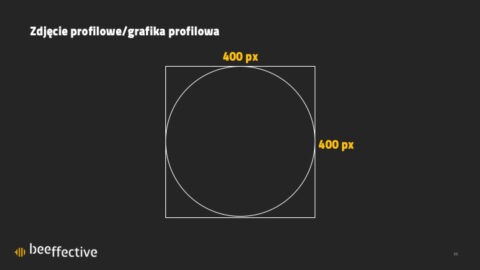
Zdjęcie profilowe/grafika profilowa 400 × 400 px

W przypadku zdjęcia na profilu prywatnym, grafika zostanie przycięta do kształtu koła. Grafika profilu firmowego będzie wyświetlona jako kwadrat.
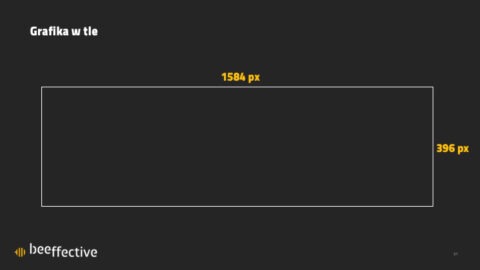
Grafika w tle – PROFIL PRYWATNY 1584 × 396 px
Weź pod uwagę, że na telefonie, użytkownikom poszukującym nowych kontaktów w sekcji „Proponowane profile”, grafika nie wyświetli się w całości. Zostanie „przycięta” z lewej i prawej strony o ok. 20%, a jej centralna część przysłoni zdjęcie profilowe. Warto wziąć to pod uwagę, np. jeśli na grafice pojawia się tekst.

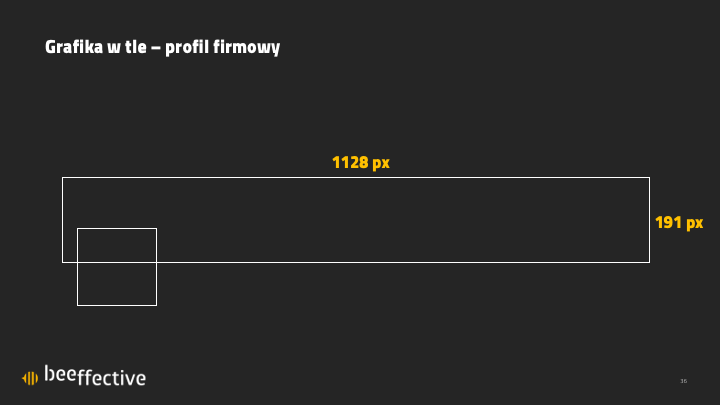
Grafika w tle – PROFIL FIRMOWY 1128 × 191 px

Podgląd grafiki w tle będzie częściowo zasłonięty przez grafikę profilową. Z tego powodu warto istotne elementy kompozycji odsunąć 200 px od lewej krawędzi obszaru roboczego.
LINKEDIN – WYMIARY POSTÓW
Grafika do artykułu 1200 × 628 px
Ten format może być również wykorzystywany jako grafika do publikacji na tablicy.

Grafika do publikacji 1200 × 1200 px
Kwadrat stanowi optymalne rozwiązanie, jednak możesz eksperymentować z innymi proporcjami.

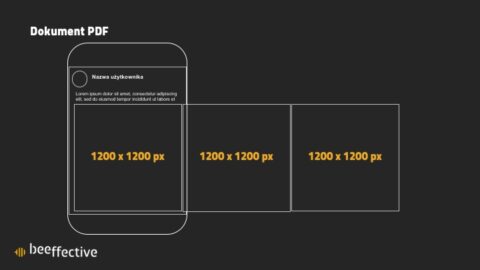
Dokument PDF 1000 × 1000 px (wymiary pojedynczego slajdu)
Możesz również przygotować dokument składający się elementów o wymiarach 800 × 1000 px, dzięki czemu będzie widoczny fragment następnego slajdu, co może stanowić dodatkowy czynnik skłaniający użytkownika do jego przewijania. Dokument musi się składać z pojedynczych slajdów zapisanych jako PDF.
TWITTER – WYMIARY GRAFIK W MATERIAŁACH PROFILOWYCH
Grafika profilowa 400 × 400 px
Pamiętaj, że zdjęcie profilowe konta zostanie przycięte do kształtu okręgu.

Grafika w tle 1500 × 500 px

TWITTER – WYMIARY POSTÓW
Tweet 1200 × 628 px
Możesz publikować grafiki w innych proporcjach, jednak na podglądzie (z poziomu tablicy) będzie on prezentowany w proporcjach odpowiadających wymiarowi 1200 × 628 px.

Tweet video 1920 × 1080 px
Na podglądzie (z poziomu kanału aktualności) materiał będzie prezentowany w niezmienionych proporcjach 16:9.

PINTEREST – WYMIARY GRAFIK W MATERIAŁACH PROFILOWYCH
Grafika profilowa 500 × 500 px

PINTEREST – WYMIARY PINÓW
Pin kwadratowy 1000 × 1000 px

Pin pionowy 1000 × 1500 px

Pinterest jako zalecany współczynnik proporcji wskazuje wartość 2:3 (np. 1000 × 1500 pikseli). Dodatkowo ostrzega, że inne współczynniki mogą spowodować obcięcie Pina lub obniżyć jego skuteczność.
Wymiary grafik i co jeszcze?
Pamiętaj, że nie musisz stosować się literalnie do wszystkich podanych tu wymiarów. Jednak wskazane zostały jako najbardziej optymalne i polecane przez same kanały, także warto się na nich oprzeć. Najważniejsze jest jednak zachowanie proporcji. Po prostu staraj się pilnować, by pliki nie miały zbyt niskiej rozdzielczości. Dla większości platform bezpieczną granicę stanowią wielkości powyżej 600×600 px. I najważniejsze! Nie działaj rutynowo. Przyglądaj się publikowanym treściom, porównując to, jak wyświetlają się na różnych urządzeniach. Nie zapomnij też dopracować graficznie cały wizerunek swojej marki, na wszystkich kanałach, którymi zarządzasz.
Potraktuj ten artykuł jak wygodną ściągę, dzięki której nie zaskoczy Cię już żadna sytuacja związana z projektowaniem contentu na potrzeby social media. Śmiało możesz dodać go do zakładek z ulubionymi linkami. Gwarantuję, że nie raz Ci się przyda. I na koniec mała sugestia. Nie bazuj wyłącznie na grafikach, których dużo w moim artykule. Raz jeszcze zwróć uwagę na opisy, w których zawarłem wiele szczegółowych uwag, wynikających z praktycznych doświadczeń. Dzięki temu zyskasz pewność, że zastosowałeś najlepszy możliwy wariant, a odbiorca łatwiej odczyta Twój komunikat wizualny.
#samnektar by Wiesław Teofilak/Beeffective Team